在mac电脑用hexo搭建博客流程并部署到github、vercel和cloudflare
前言
购买了域名和服务器,肯定是要折腾一下自己,那就先搭建个人博客,又经过一番搜索,决定使用hexo来搭建博客,话不多说,直接上流程
环境准备
安装Homebrew
电脑先安装Homebrew(国内加速版),在终端输入
1 | /bin/zsh -c "$(curl -fsSL https://gitee.com/cunkai/HomebrewCN/raw/master/Homebrew.sh)" |
安装Node
安装node,在终端输入
1 | brew install node |
验证,显示版本号即安装成功
1 | node -v |
更新
1 | //单独运行 |
安装git(mac电脑一般自带,例行检查一下是否有安装)
验证,没有安装时再执行安装
1 | git --version |
安装(上一步有就不用这一步了)
1 | brew install git |
安装hexo
以上步骤都没有问题,只需要一条命令就可以安装hexo
1 | npm install -g hexo-cli |
初始化hexo,首先创建一个用于本网站的文件夹,例如:/Users/kaho/Documents/Code/hexo-demo/myblog,其中myblog就是这个网站的内容,cd进入myolg文件夹,执行
1 | hexo init # 初始化 |
本地启动
1 | hexo g # hexo generate的缩写,用于生成静态网站的html页面 |
在执行 hexo g 命令后,Hexo 会执行以下操作:
- 根据 source/_posts/ 目录下的 Markdown 文件生成文章页面。
- 根据主题模板生成首页、归档页面、分类页面、标签页面等。
- 将生成的静态文件保存在 public/ 目录中。
在执行 hexo s 命令后,Hexo 会执行以下操作:
- 从 public/ 目录中读取已经生成的静态文件。
- 启动一个本地服务器,通常默认在 http://localhost:4000 上。
- 你可以在浏览器中访问这个地址,预览你的 Hexo 网站
然后访问本地链接:http://localhost:4000/
安装hexo主题
更多主题查看官网https://hexo.io/themes/
知乎推荐主题https://www.zhihu.com/question/24422335
下载主题,以butterfly为例
1 | cd myblog # 进入myblog文件夹 |
启用主题
打开根目录下的_config.yml文件,找到 theme 字段,并将其值更改为 butterfly
1 | theme: butterfly |
如果你没有pug以及stylus的渲染器,请下载安装,这两个渲染器是Butterfly生成基础页面所需的依赖包:
1 | npm install hexo-renderer-pug hexo-renderer-stylus --save |
再重新执行后,就可以本地预览效果
1 | hexo clean |
hexo基本操作
创建文章/页面
你可以执行下列命令来创建一篇新文章或者新的页面
1 | hexo new layout title |
您可以在命令中指定文章的布局(layout),默认为 post,可以通过修改 _config.yml 中的 default_layout 参数来指定默认布局
布局
Hexo 有三种默认布局:post、page 和 draft。在创建这三种不同类型的文件时,它们将会被保存到不同的路径;而您自定义的其他布局和 post 相同,都将储存到 source/_posts 文件夹。
| 布局 | 路径 |
|---|---|
| post | source/_post |
| page | source |
| draft | source/_draft |
禁用布局
如果你不希望一篇文章(post/page)使用主题处理,请在它的 front-matter 中设置 layout: false。详情请参考本节。
文件名称
Hexo 默认以标题做为文件名称,但您可编辑 new_post_name 参数来改变默认的文件名称,举例来说,设为 :year-:month-:day-:title.md 可让您更方便的通过日期来管理文章。你可以使用以下占位符
| 变量 | 描述 |
|---|---|
| :title | 标题(小写,空格将会被替换为短杠) |
| :year | 建立的年份,比如, 2015 |
| :month | 建立的月份(有前导零),比如, 04 |
| :i_month | 建立的月份(无前导零),比如, 4 |
| :day | 建立的日期(有前导零),比如, 07 |
| :i_day | 建立的日期(无前导零),比如, 7 |
草稿
刚刚提到了 Hexo 的一种特殊布局:draft,这种布局在建立时会被保存到 source/_drafts 文件夹,您可通过 publish 命令将草稿移动到 source/_posts 文件夹,该命令的使用方式与 new 十分类似,您也可在命令中指定 layout 来指定布局
1 | hexo publish [layout] <title> |
草稿默认不会显示在页面中,您可在执行时加上 –draft 参数,或是在 _config.yml 中把 render_drafts 参数设为 true 来预览草稿。
1 | render_drafts: true |
模版(Scaffold)
在新建文章时,Hexo 会根据 scaffolds 文件夹内相对应的文件来建立文件,例如:
1 | hexo new photo "My Gallery" |
在执行这行指令时,Hexo 会尝试在 scaffolds 文件夹中寻找 photo.md,并根据其内容建立文章,以下是您可以在模版中使用的变量:
| 变量 | 描述 |
|---|---|
| layout | 布局 |
| title | 标题 |
| date | 文件建立日期 |
支持的格式
Hexo 支持以任何格式书写文章,只要安装了 相应的渲染插件。
例如,Hexo 默认安装了 hexo-renderer-marked 和 hexo-renderer-ejs,因此你不仅可以用 Markdown 写作,你还可以用 EJS 写作。如果你安装了 hexo-renderer-pug,你甚至可以用 Pug 模板语言书写文章。
只需要将文章的扩展名从 md 改成 ejs,Hexo 就会使用 hexo-renderer-ejs 渲染这个文件,其他格式同理。
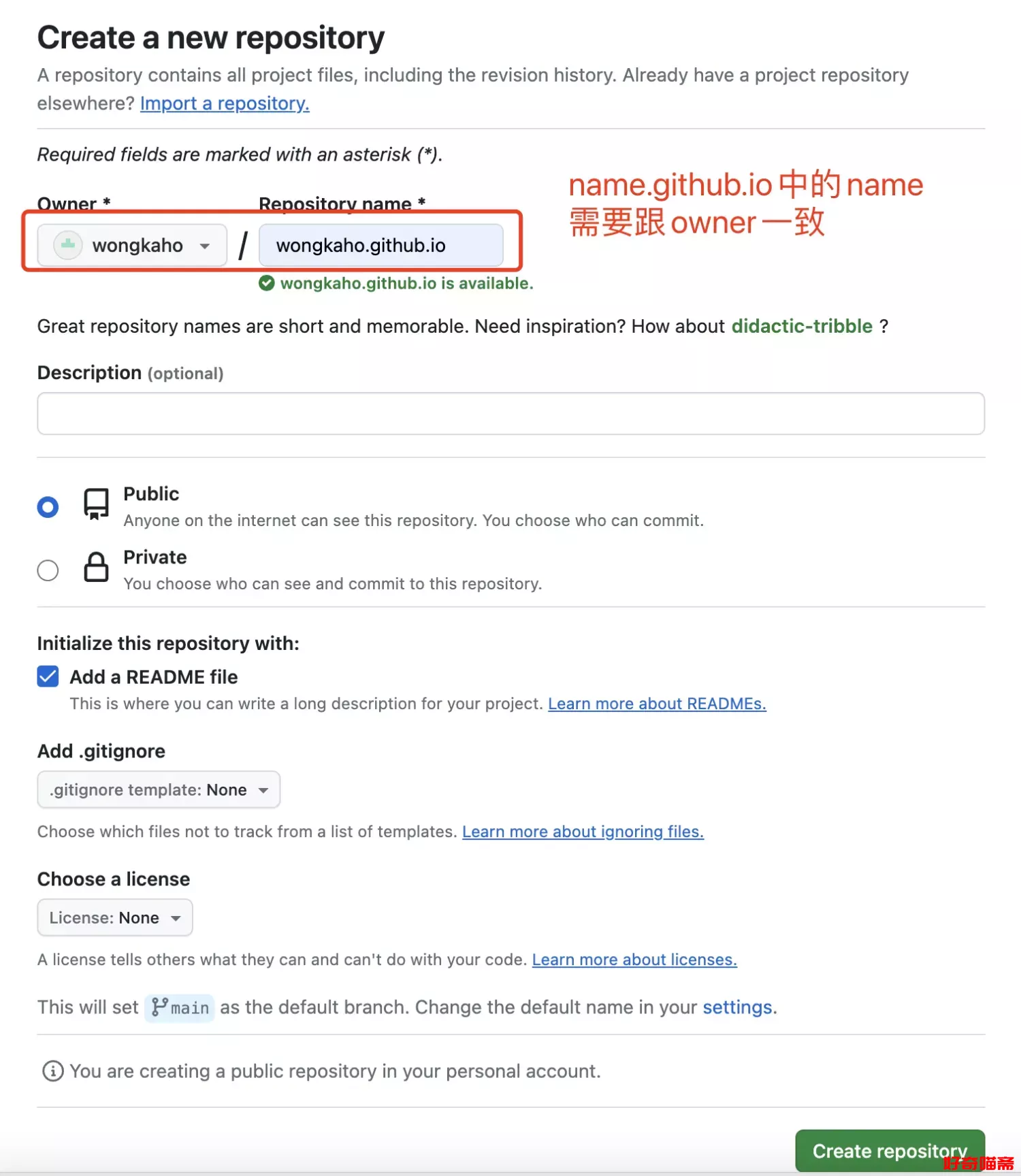
注册github并创建仓库
配置SSH
生成SSH key,一路确认即可(默认路径,不设置密码)
1 | ssh-keygen -t rsa -C 你的邮箱 |
登录Github,右上角 头像 -> Settings —> SSH nd GPG keys —> New SSH key 。把复制的内容粘贴到key中,填好title并点击 Add SSH key
验证是否成功
1 | ssh -T wongkaho@github.com |
还需要设置username和email,为了记录每次提交的记录
1 | git config --global user.name your name |
部署到github中
安装git部署工具
1 | npm install hexo-deployer-git --save |
在myblog下的_config.yml,就是整个Hexo框架的配置文件了。可以在里面修改大部分的配置。详细可参考官方的配置描述。修改最后一行的配置,将repository修改为你自己的github项目地址即可,还有分支要改为master代表主分支(注意缩进)。
1 | # Deployment |
修改好配置后,运行如下命令,将代码部署到 GitHub(Hexo三连)
1 | hexo clean |
部署完后就可以在浏览器访问wongkaho.github.io访问,就可以看到网站内容
如果网站内容没有更新,那就是还没部署完(显示绿色✅表示部署完成,显示黄色点表示未完成)
部署到Vercel
Vercel简介:vercel是一个代码托管平台,它能够托管你的静态html界面,甚至能够托管你的node.js与Python服务端脚本,是不想买服务器的懒人的福音!
使用Vercel部署Hexo项目步骤:
- 首先需要一个Vercel账号,这里推荐用GitHub账户关联,这样你就可以在vercel中直接托管你的GitHub库中的项目了,实现开发部署一步到位(网络不流畅可以考虑挂梯子)。
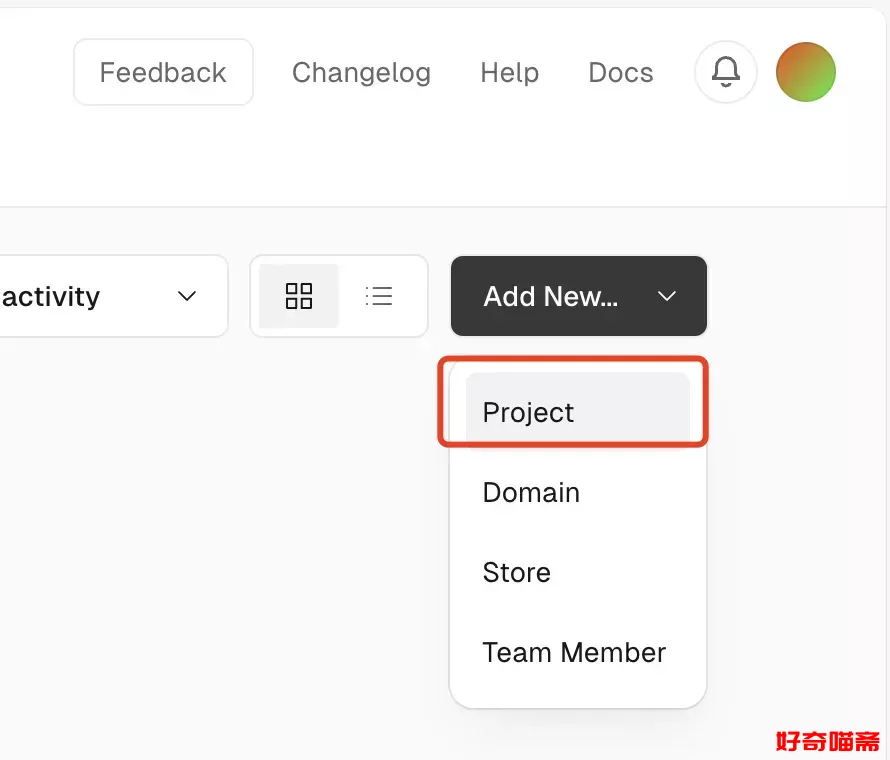
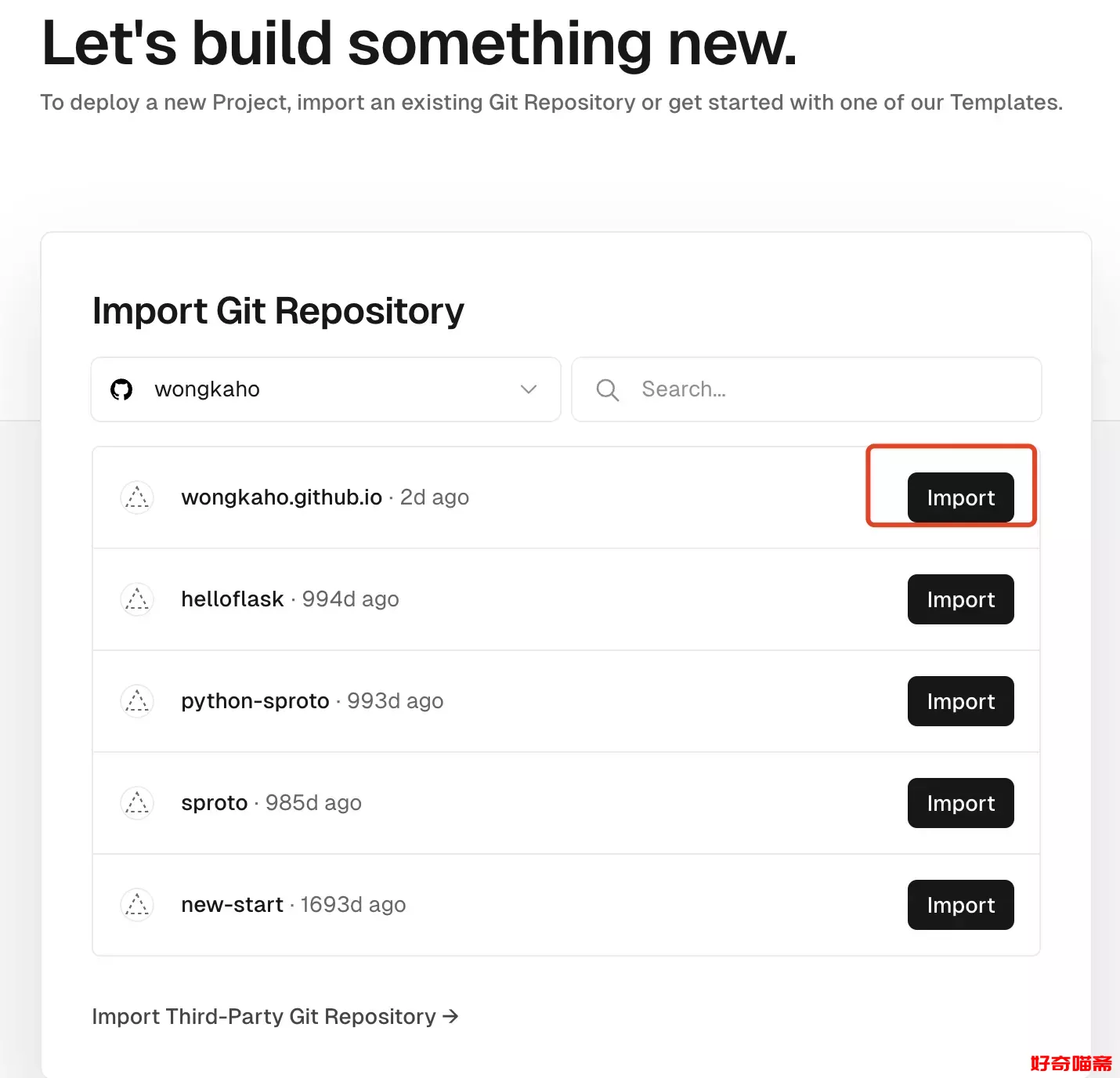
- 当你用你的Github账户关联并绑定手机号登录之后,点击右上角的Add New Project创建新的项目,之后导入选项那里选择Continue with Github,这时候应该能看到你Github账号的仓库,选择你刚刚部署成功的存储静态博客的仓库
.github.io右边的Import选项,表示你要导入该仓库 - 起一个只能有字母、数字或者或者连字符的项目名称,然后其他默认,点击Deploy,等待一分钟即可部署成功,部署成功后点击Continue to Dashboard跳转到控制面板
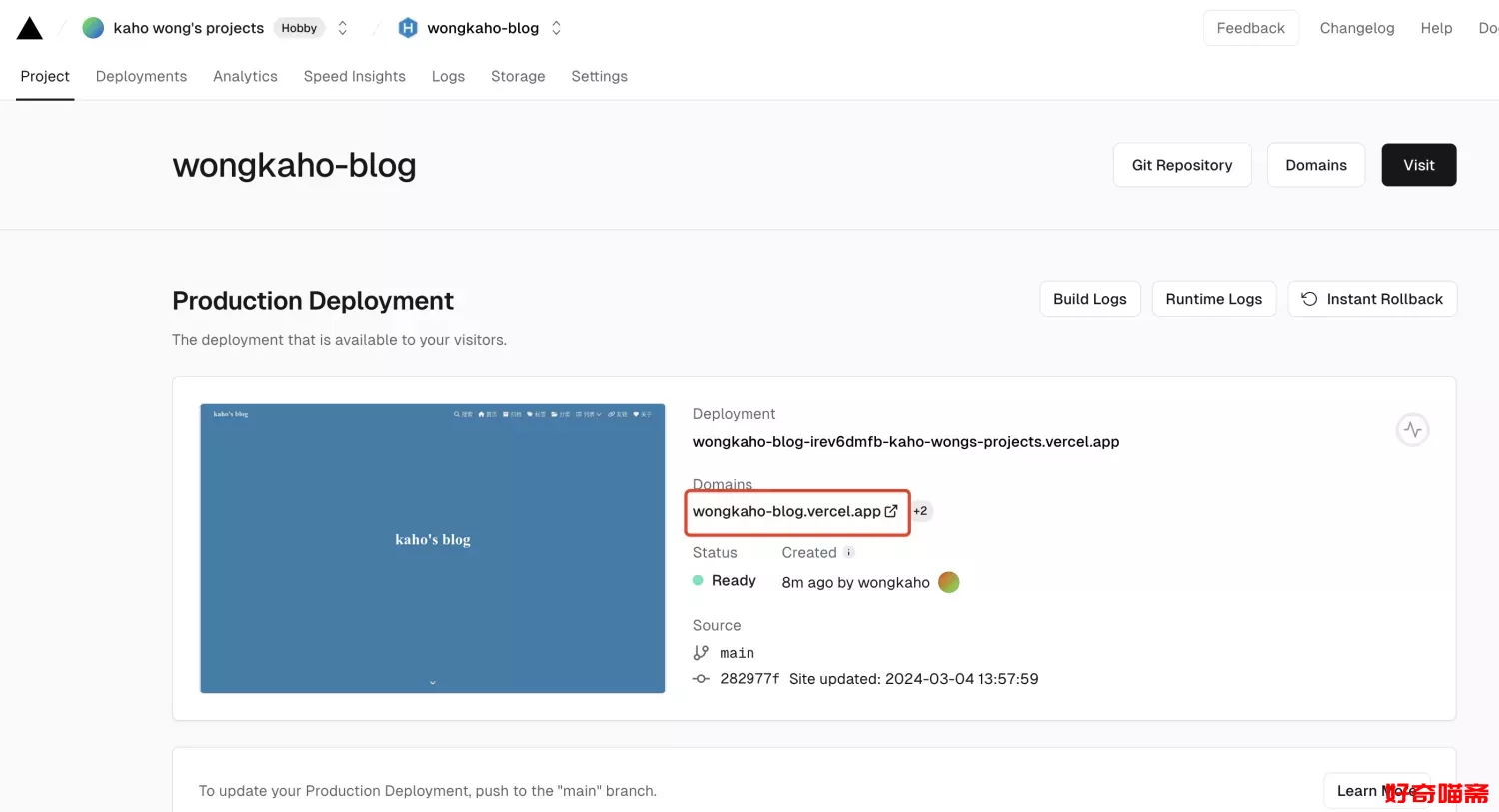
- 通过给出的初始域名即可访问到的本站,例如我这个就是https://wongkaho-blog.vercel.app/,当然你也可以绑定自定义域名使用
部署到CloudFlare
这个方法速度比Vercel稍慢,但是不需要域名,而且几乎不限量
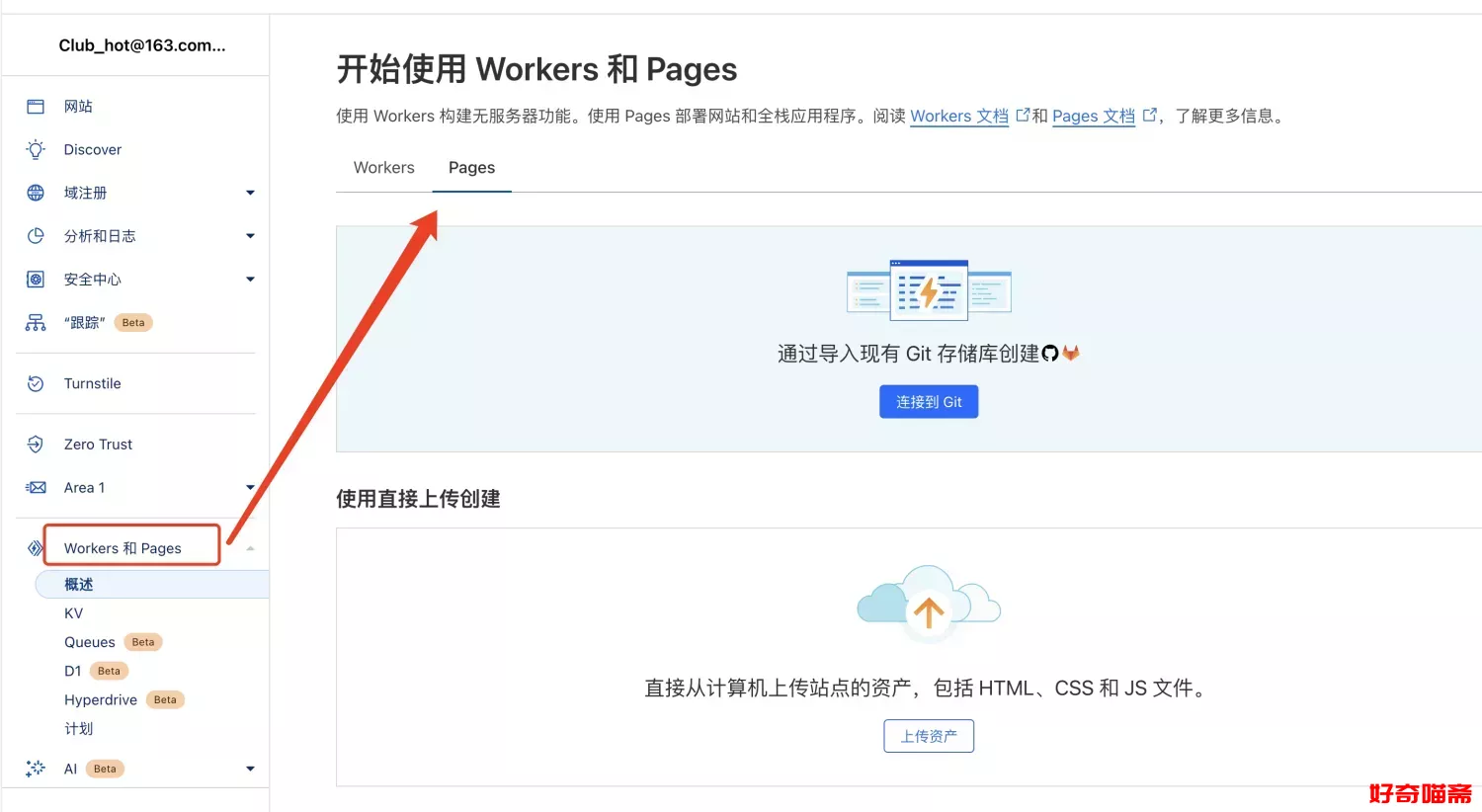
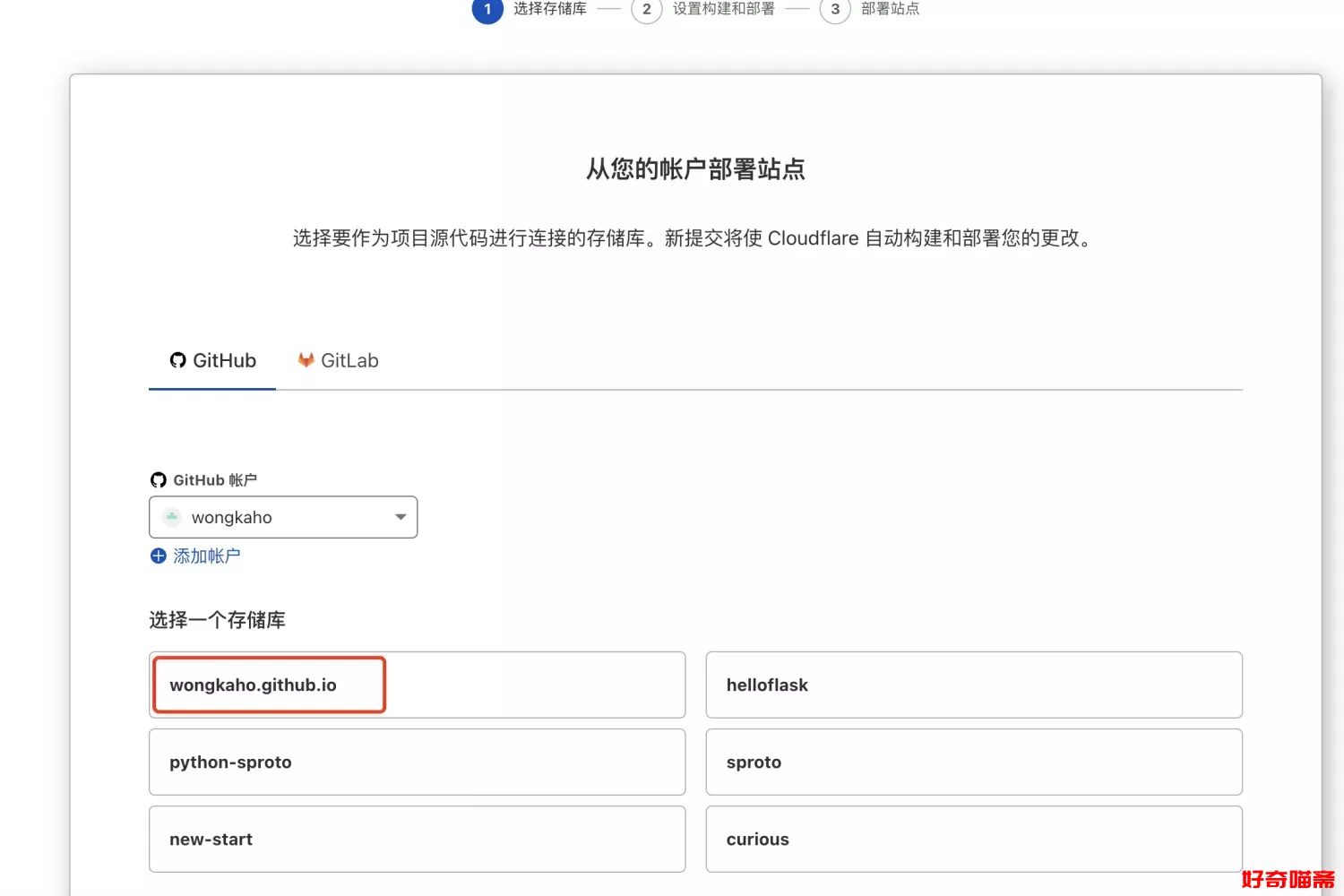
- 进入Cloudflare官网注册并登录自己的账号,然后在左边选择Workers和Pages,选择Pages,建一个新项目并通过Git进行连接,所有参数默认直接部署
- 通过给出的初始域名即可访问到的本站,例如我这个就是https://wongkaho-github.pages.dev/,当然你也可以绑定自定义域名使用
遇到的问题及解决
1、应用butterfly主题时可能报错
下载好主题时,执行hexo s报错
TypeError: fsevents.watch is not a function
解决:重新安装watchman
1 | npm install watchman |