阿里云服务器debian12用docker搭建easyimage图床
前言
大家好,上一篇我已经装好了docker环境,该开始折腾用docker来运行各种应用,先搭建一个easyimage图床,方便给后续的文章配图,话不多说,直接上流程!
环境准备
服务器:本教程用的是阿里云ecs 2核2g
系统:debian12.4
域名,并且已经做好解析
安装好docker和docker compose(安装教程)
选择一个开源的图床软件
开源图床软件推荐
- Chevereto - Chevereto是一个非常流行的开源图床软件,提供免费和付费版本。它有着丰富的功能和很好的用户界面。
- Lychee - Lychee是一个免费且易于使用的图床系统,它允许你上传、管理和分享照片,具有相册管理、标签、搜索等功能。
- Piwigo - Piwigo是另一款强大的开源相册软件,具有包括插件和主题在内的扩展功能,支持多用户环境。
- Koken - Koken是为创意专业人士设计的内容管理系统和网页发布平台,虽然主要针对摄影师,但也可以用作通用的图床。
- Gallery Project - Gallery项目是一个网络应用程序,不仅允许你管理你的照片和图像,还允许你将它们与他人共享。
- Pixelfed - Pixelfed是一个类似Instagram的图片分享平台,重视隐私和自由。
- Photonix - Photonix是一个新的开源照片管理工具,它使用机器学习来自动分类和标记你的照片。
- Lsky 国人开发,也是一个很流行的图床,需要用到数据库。
- easyimage 始于2018年7月,支持多文件上传,简单无数据库,返回图片的url、markdown、bbscode和html的一款图床程序,支持上传时直接转为webp格式!
easyimage如其名,简单易用,最重要的是支持上传就可以直接转换为webp格式,还提供api接口,方便后续搭配picgo使用,所以我选择用easyimage
使用Docker部署easyimage图床
连接服务器
用ssh工具远程连接服务器
1 | ssh yourname@服务器ip |
创建项目目录
创建一个目录用来存放docker-compose文件,例如/home/data/docker_data/easyimage
1 | mkdir -p /home/data/docker_data/easyimage |
进入这个目录
1 | cd /home/data/docker_data/easyimage |
在该目录下创建一个docker-compose.yml文件
1 | vim docker-compose.yml |
配置docker compose
docker-compose.yml的内容可以到docker hub找你想用的镜像,里面一般有使用方法
1 | version: '3.3' |
查看8089端口是否被占用,没有返回信息就表示没有占用
1 | lsof -i:8089 #查看8089端口是否被占用,如果被占用,重新自定义一个端口 |
如果出现以下提示,表示lsof没有安装
1 | -bash: lsof: command not found |
运行指令安装lsof
1 | apt install lsof #安装lsof |
启动docker compose
使用Docker Compose启动您的图床服务
1 | docker-compose up -d |
如果要添加其他docker到docker-compose,要先停止之前启动的docker compose,执行以下指令来暂停
1 | docker-compose down |
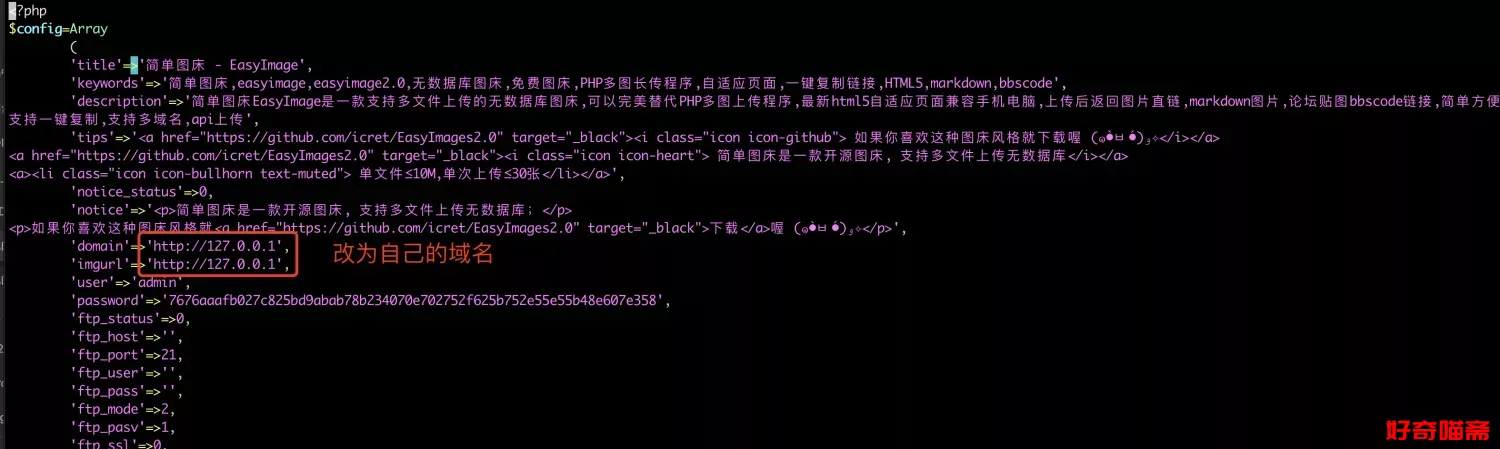
修改/home/data/docker_data/easyimage/config/config.php里的内容,把domain和imgurl分别改成自己的域名
注:现在暂时没有配置ssl,所以http先不要改成https,避免出现莫名的问题,就只把127.0.0.1改成你的域名即可
br />重新运行docker compose,执行这个指令
1 | docker-compose restart |
添加反向代理
在添加反向代理之前,确保你已经完成了域名解析
先回到根目录
1 | cd |
然后切换到nginx的文件夹下
1 | cd /etc/nginx/ |
然后新建一个vhost文件夹,里面存放各种需要代理的实例(不一定要用这个方法,可以参考我之前的文章在mac上将hexo部署到阿里云debian12服务器上,里面有其他选择)
1 | mkdir vhost && cd vhost |
输入以下内容,最简单的配置,为了能正常访问easyimage图床页面
1 | server{ |
这是为了后面添加ssl的配置(可以先跳过)
1 | server { |
返回到上一层文件夹
1 | cd .. |
编辑nginx.conf文件
1 | vim nginx.conf |
在http里用include方法导入刚才的vhost文件夹
1 | include /etc/nginx/vhost/*.conf; |
访问和使用图床
设置
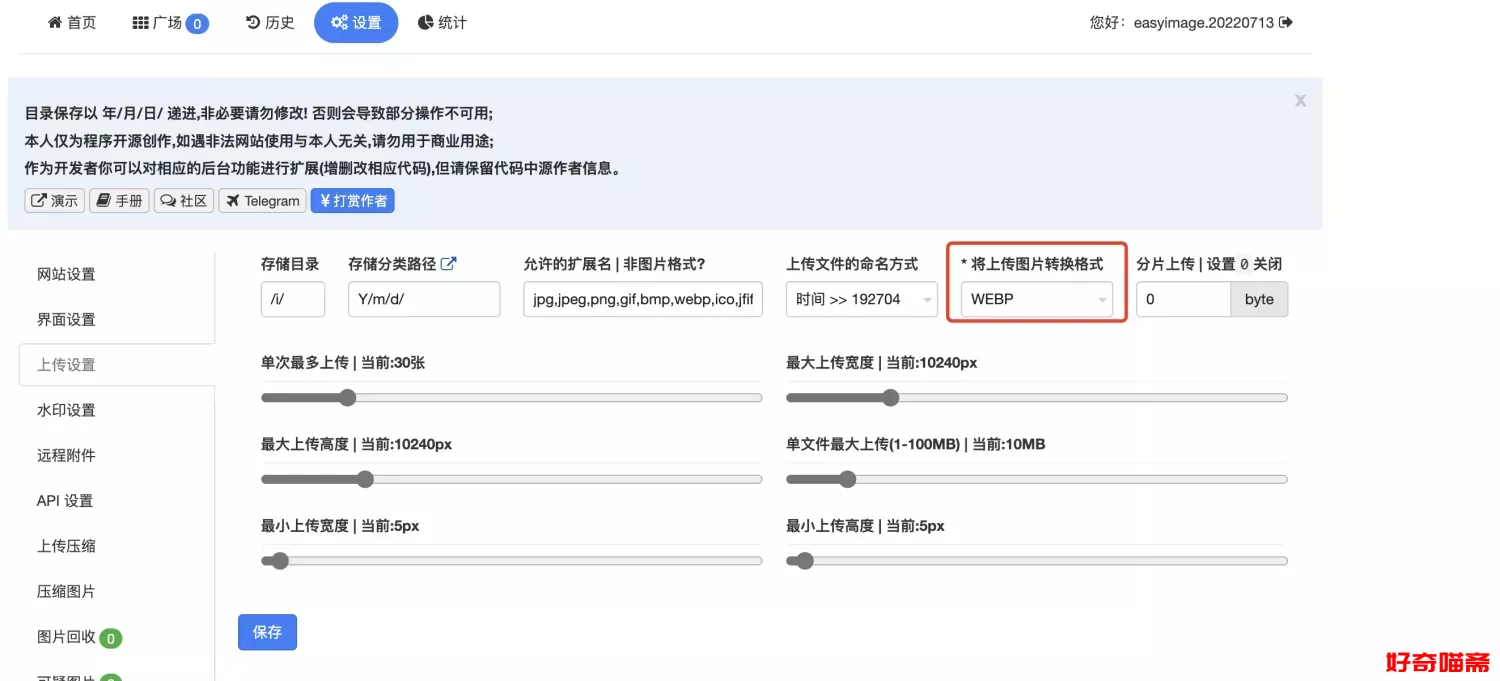
在设置-上传设置中,把上传图片转换格式改为webp,记得保存,上传时就会自动转换图片格式
WebP是一种旨在加速网页加载时间的现代图像格式,由Google开发。它支持无损(lossless)和有损(lossy)压缩,并且能够在压缩图像文件大小的同时保持高质量的图像。WebP格式的一个主要优点是它可以在保留透明度(alpha channel)的同时压缩图片,这使得它成为网页设计中非常受欢迎的选择,尤其是需要透明背景的图标和图形。而且文件大小通常可比JPEG格式小25%到34% –from gpt
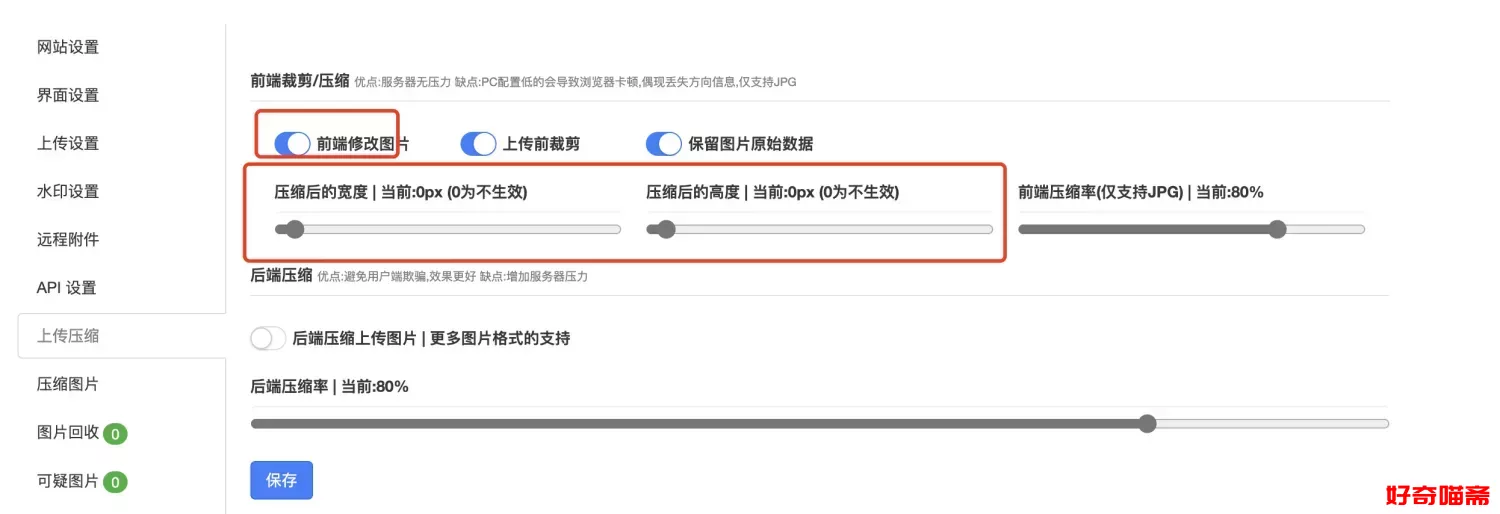
在设置-上传压缩中,把前段修改图片勾选,然后压缩后的宽度和高度改为0,记得保存
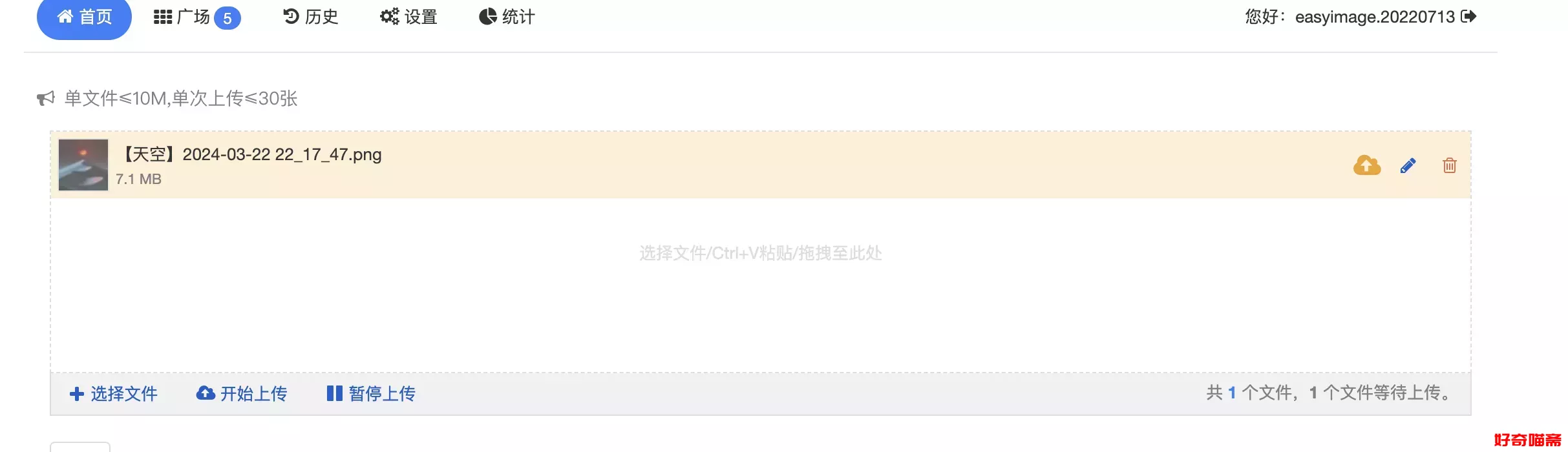
上传
尝试上传稍微大点的图片,如我上传的是7.1m的
一般能成功上传,如果出现上传失败
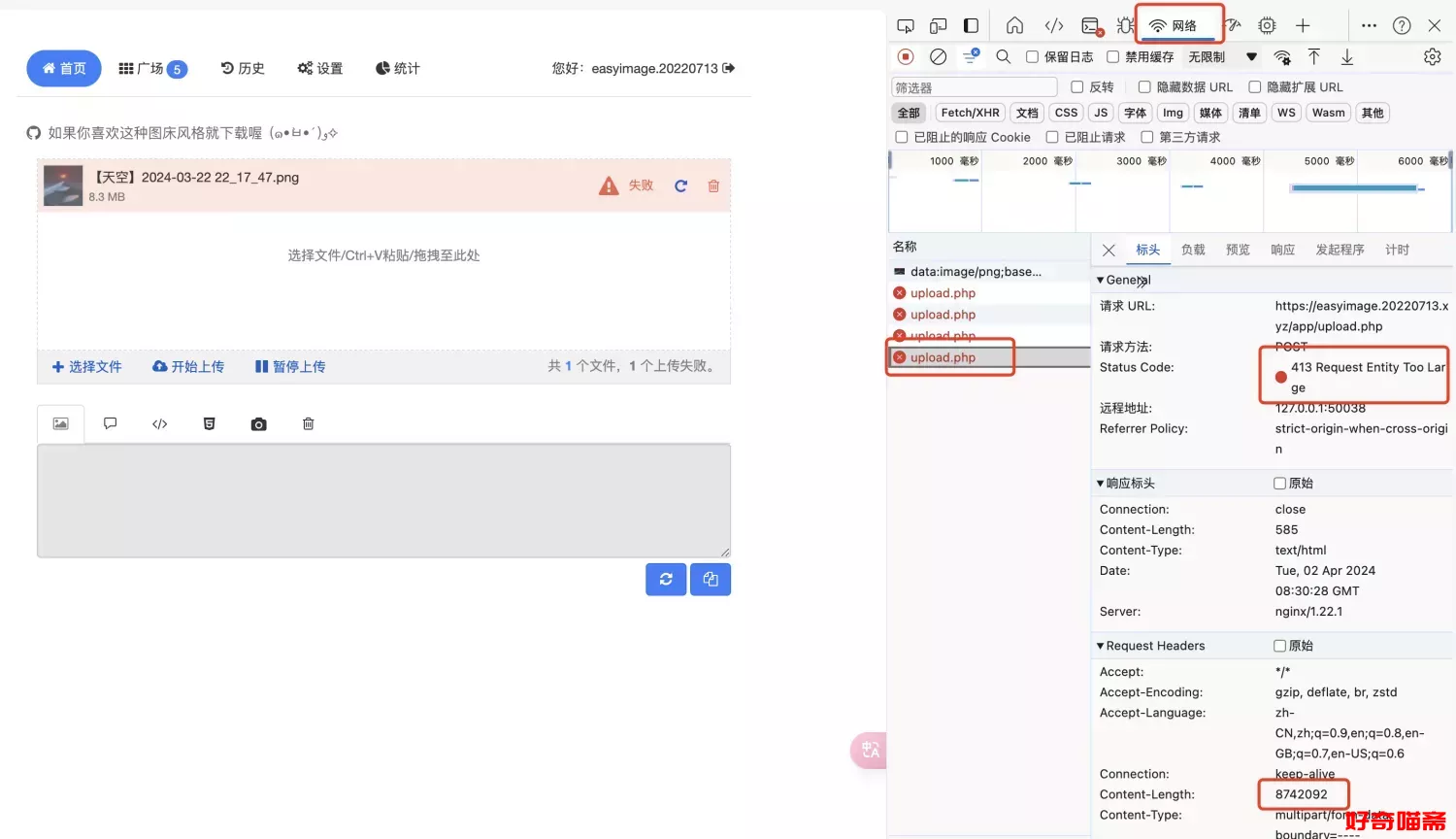
在浏览器按f12,选择network,重新上传一次查看
出现413 Request Entity Too Large(请求实体太大)的错误,即上传的内容大于nginx默认的上传大小(1m)
解决:打开nginx.conf配置文件 (参考这里)
1 | vim /etc/nginx/nginx.conf |
在http{}块中添加下面内容
1 | client_max_body_size 10m; # 修改上传内容的默认大小 |
重启nginx
1 | sudo service nginx restart |
更新(有必要时)
1 | cd /home/data/docker_data/easyimage # 进入docker-compose所在的文件夹 |
卸载(有必要时)
1 | sudo su # 切换到root |
结语
希望各位都能一次过,顺利搭建起属于自己的图床。目前,hexo博客和easyimage图床都显示“不安全”,这样看着太不爽了,后面我们来把“不安全”变成安全, 其实就是配置ssl证书,感谢来到我的博客,感谢你看到这里!